Приветствую всех будущих читателей нашего ресурса. Сегодня я хочу рассказать, как без навыков программирования за один день с нуля настроить блог на WordPress. Почему именно WordPress? На сегодня это самая популярная платформа в интернете для блогеров. У нее куча тем, множество настроек, она легка в администрировании + я в ней уже работал до этого, и она мне понравилась.
Я люблю структурировать информацию, поэтому распишу свои шаги по списку:
Регистрация домена и постановка на хостинг.
1) Прежде всего нужно выбрать доменное имя для вашего блога. Я люблю подбирать доменное имя на этом ресурсе. Регистрируем понравившееся доменное имя. Лучше сразу его регистрировать по возможности у хостинг-провайдера, чтобы потом не мучиться с переносом. Возможно, для опытных разработчиков это легкая операция, но всем остальным советую регистрировать доменное имя сразу же у своего будущего хостера.
2) Затем ставим выбранный доменный адрес к хостеру. Я регистрировал свой домен на сайте Jino. У меня там был купон на бесплатную регистрацию в зоне .ru, поэтому недолго думая я зарегистрировал домен и поставил его на хостинг сервиса Jino.
3) У компании «Джино» есть облачный сервис для сайтов популярных CMS, в том числе для WordPress. Нужно привязать выбранное доменное имя к этому сервису. На этом шаге я чуть не потерпел фиаско и уже хотел обращаться к кому-то. Загвоздка была в том, что нужно было подождать пару часов, пока домен привяжется к хостингу. Может быть, я ошибаюсь в каких-то терминах, но у меня было так. Во время периода ожидания выберите тему для своего блога, чтобы время не проходило даром.
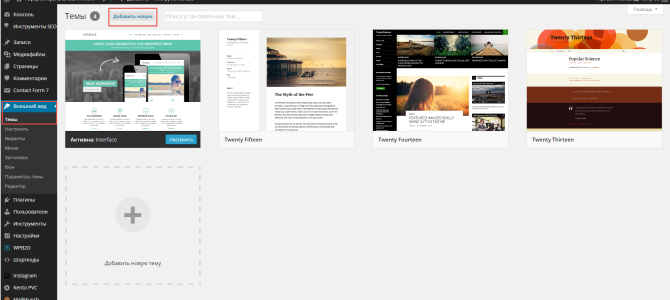
4) Я выбирал тему (внешний вид сайта) на этом сайте. Здесь представлено множество русскоязычных тем для WordPress + есть удобные фильтры. Советую выбирать адаптивную тему, чтобы в будущем сайт адекватно открывался на всех устройствах. На wp-templates можно без регистрации скачать понравившуюся тему в формате .zip. Я выбрал адаптивную тему от Theme Horse — Interface.
5) Заходим в административную панель сайта (можно зайти с облачного сервиса либо сразу прописать его в формате www.вашсайт.ru/wp-admin). Загружаем нашу тему. Все это делается проще, чем я думал изначально. Даже не пришлось распаковывать файл .zip. Как и где это делается можно посмотреть на скриншоте:
Настраиваем тему.
1) Нужно прописать название и краткое описание сайта. Делается это в меню «Внешний вид — настроить».
2) Статистической главной страницей я выбрал одну из страниц сайта. Можно сделать страницу с вашими записями из блога.
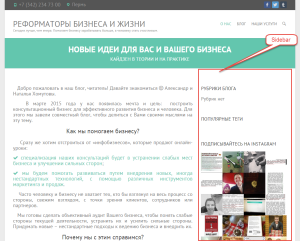
3) В параметрах темы я настроил разметку сайта — выбрал узкий шаблон. Боковую колонку сайдбара прописал справа. Включил адаптивность. Здесь же я вставил favicon сайта (favicon — это значок, который отображается при поиске вашего сайта и во вкладках браузера наверху). Тут же я прописал свои контакты и автоматически наверху сайта появились значки соцсетей и мой номер телефона. По этим параметрам я пробежался очень быстро, так как, скорее всего, у каждой темы они свои. И да, наверняка новички не знают, что такое сайдбар. В сайдбар можно поставить различные виджеты, которые добавят функционал вашему блогу и улучшат навигацию в нем. Сейчас я покажу его на примере своей темы:
4) Сайдбар настраивается в разделе «Внешний вид — виджеты». Я поставил в Sidebar рубрики блога, облако тегов, фотографии из своего Instagram (дальше поясню, как это сделать), архив записей и подписку на рассылку блога (опять же поясню, как поставить подписку).
5) Настраиваем меню блога в разделе «Внешний вид — меню». Под меню здесь подразумевается верхняя строка сайта. На примере выше: о нас, блог, наши услуги.
Понимаем логику WordPress и воплощаем ее у себя.
Я не сразу понял отличие обычных страниц от записей блога. Обычные страницы — это как раз страницы, которые можно настроить и поставить в меню сайта. Записи блога — это лента записей вашего блога.
1) Я решил сделать следующие виды меню:
- О нас: здесь я прописал информацию о нас с Наташей.
- Блог: собственно сюда будут складываться записи нашего блога.
- Наши услуги: здесь я красиво оформил то, что мы намерены предлагать людям.
В будущем я смогу легко добавить и другие пункты меню.
Ставим плагины в WordPress и радуемся :)
Настоящей находкой для меня было множество плагинов для WordPress, с помощью которых можно совершить настоящее чудо с вашим сайтом. Для меня это было именно так. Сперва я даже не думал, что смогу настолько приблизить свой блог к идеалу. Изначально хотел настроить блог хоть как-то, главное, чтобы была возможность поделиться своими мыслями и идеями с другими людьми. В итоге я настроил блог максимально близко к идеалу.
Плагины — это специальные инструменты, которые добавляют в админ.панель сайта дополнительный функционал и позволяют настроить сайт так, как надо. Сейчас я пробегусь по поставленным плагинам, так как информацию я собирал по крупицам с нескольких сайтов. Часто информация была старая, встречались случаи, когда был классный плагин в описании, но на деле он оказывался с нулевым рейтингом и ещё не поддерживался моей версией WordPress. Для меня было важно, чтобы плагин желательно поддерживался моей версией WordPress (были случаи, когда плагин не поддерживался и не работал), был интуитивно понятен и добавлял нужный мне функционал + имел рейтинг выше 3 звезд. Если я не мог разобраться с плагином в течение 10 минут, то я тут же удалял его и переходил к следующему. В итоге у меня получился такой топ-лист плагинов на март 2015 (я специально указываю текущую дату, все плагины рабочие, протестированы мной на работоспособность, их можно смело ставить на свой сайт):
1) All In One SEO Pack: данный плагин помогает оптимизировать ваш сайт, чтобы поисковики его потом легче находили. Также плагин помогает настроить отображение ваших страниц при расшаривании + здесь же есть настройка быстродействия. Это очень мощный плагин и тут много настроек. Я руководствовался этой инструкцией при его настройке. Спасибо Александру Борисову за подробную инструкцию.
2) Cyr-And-Lat: плагин позволяет прописывать url сайта в латинском формате. Это нужно, чтобы гугл и яндекс любили ваш сайт. Вот так выглядит плагин в своей работе при добавлении записи:
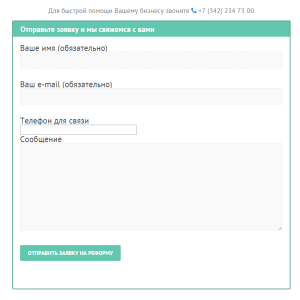
3) Contact Form 7: плагин позволяет настроить форму обратной связи. С ее помощью посетили сайта могут оставлять заявки для обратной связи. При отправке заявки вы получите ее на свою электронную почту, ее же получит и отправитель. Настройки формы интуитивно понятны. Ни на какие посторонние сайты ходить не нужно, чтобы настроить пересылку писем (я боялся, что потребуется серьезная настройка). В итоге мы получаем достаточно симпатичную форму обратной связи в стиле выбранной темы:
4) Disqus Comment System: плагин для комментирования ваших страниц и записей. С помощью этого плагина любой посетитель сайта сможет легко комментировать, авторизовавшись через свою любимую соц.сеть или через профиль Disqus. Нужно будет зарегистрироваться на сайте Disqus и там же прикрепить плагин к своему сайту. Единственный минус — нельзя авторизоваться через VK. На многих сайтах я видел эту систему комментирования, и она мне понравилась. В итоге посетители сайта смогут оставлять комментарии вот в такой симпатичной форме:
5) Google Analytics Dashboard for WP: плагин для просмотра статистики с помощью Google Analytics. Перед этим нужно зарегистрироваться в Google или войти в свой аккаунт, добавить ваш сайт в гугл-аналитику (можно сделать прямо в плагине либо через файл подвала сайта — лучше посмотреть отдельные топики в интернете по этой теме). В принципе, это необязательный плагин. Всю необходимую статистику можно смотреть сразу в Google Analytics, но тут я думаю будет удобно быстро посмотреть самые важные метрики.
6) Instagram Picture: с помощью этого плагина вы сможете добавить фотографии из Instagram на сайт. Я добавил их в сайдбар нашего сайта. Немного помучался с этим плагином, но все-таки смог его настроить. Прежде всего нужно связать ваш инстаграмм-аккаунт с этим плагином. Делается это в разделе Configuration, там же есть инструкция, как это сделать. Для добавления галереи фотографий в сайдбар используйте меню «Внешний вид — виджеты». В итоге получается достаточно симпатичная галерея из фото (ее можно посмотреть справа у этой записи), которая еще и автоматически обновляется.
7) Kento Post View Counter: плагин, который считает и отображает количество просмотров записи блога или страницы сайта. Отображает число просмотров за сегодня и общее число просмотров. Текст «Сегодня просмотров» и «Всего просмотров» можно настроить так, как нравится. Конечно, это второстепенный плагин, но я увидел такую статистику в этом блоге, мне понравилась идея, и я ее воплотил у себя. В итоге получается так:
8) MailMunch — Increase your Email Subscribers by over 500%: название плагина говорит само за себя. С помощью него я буду собирать базу подписчиков блога. Очень интуитивный и понятный плагин. У меня не возникло сложностей с его установкой. Буквально «тыкаешь» и получаешь результат, юзабилити «уровня Бог». Я добавил Bottom Bar, который появляется внизу сайта и предлагает подписаться на блог. Также добавил форму подписки в наш любимый сайдбар. Важный момент: плагин просто собирает емейлы. Он не занимается информированием подписчиков о появлении новых записей в блоге. Для автоматического информирования подписчиков нужно добавлять FeedBurner, но он мне не понравился за свой убогий вид. Я решил, что пока буду вручную информировать подписчиков через MailChimp или Unisender: я еще не сделал свой выбор. На начальных этапах, когда подписчиков будет в районе 10-15, то можно вообще делать это вручную. Вот так симпатично выглядит форма подписки на блог в итоге в сайдбаре:
И вот так выглядит форма подписки внизу сайта (можно настроить различные варианты ее появления, выходит «поверх» сайта):
9) Responsive Lightbox — Всплывающие фото: этот плагин позволяет настроить режим отображения фотографий в блоге. Дело в том, что по умолчанию фотографии открываются в новой вкладке, однако это совершенно неудобно. Плагин позволяет открывать фотографии во всплывающем окне + можно настроить внешний вид этого окна. Я выбрал режим отображения фотографий prettyPhoto. Также добавил кнопки соцсетей. Другие параметры оставил по умолчанию. Все фотографии в блоге (кроме виджета инстаграмма) теперь работают с помощью этого плагина.
10) Social Likes: плагин, который добавляет социальности вашему блогу. Теперь любую запись блога можно легко расшарить. Достаточно симпатичные в итоге получились кнопки (есть несколько видов кнопок). Поддерживает все современные соцсети и даже русские VK и Одноклассники (правда, я не стал ставить возможность поделиться в Одноклассниках). Мои настройки плагина: скин — плоский легкий, вид — горизонтальный, добавил счетчики, выбрал нужные мне соцсети. Красивый итог на картинке снизу:
11) TinyMCE Advanced: плагин расширяет возможности стандартного редактора. С его помощью в записи можно добавлять таблицы, вставлять видеофайлы, добавлять разрывы страниц и т.д. Стандартный редактор в WordPress очень ограниченный, расширенная версия редактора мне понравилась больше. Редакторов очень много для WordPress, попробуйте другие. Я попробовал их с десяток и остановился на этом.
12) WordPress Backup to Dropbox: плагин «защищает» сайт — делает резервную копию и автоматом складывает ее в Dropbox, что очень удобно. Я настроил резервное копирование один раз в неделю и привязал его к своему аккаунту Dropbox. Плагин бесплатный (как и все вышеперечисленные) до определенного объема в МБ, но я думаю мне его надолго хватит.
И теперь хочу выделить плагины, которые меня очень уж порадовали. Сейчас будет серия из трех шорткод-плагинов.
До этого я не был даже знаком со словом шорткод, но я быстро понял, как ими пользоваться и был очень рад такой функциональности. Плагины шорткодов из моего обзора позволяют прямо из редактора добавлять различные элементы на сайт: иконки, таблицы, колонки, вкладки, гугл-карты, подсказки и целую кучу всяких полезных штук. Сначала я хотел устанавливать себе редактор по типу drag&drop, но, перебрав штук 5 редакторов, понял, что мне они не нравятся. Ещё большой минус такого редактора в том, что при его деактивации у меня слетали все настройки записи, которые я им делал. Перейдем к шорткод-плагинам:
13) Шорткоды: вот так просто называется этот плагин. Его автор Владимир Анохин. Это самый лучший шорткод-плагин, который я нашел. У него целая куча возможностей, которые я даже ещё не успел изучить. Пока я только использовал его в целях создания услуг и пробовал деление на колонки. Скорее всего, данный плагин ещё не раз мне пригодится в будущем.
14) Meks Flexible Shortcodes: плагин шорткодов попроще предыдущего. Я даже не уверен, что я им буду часто пользоваться, но мне понравилась сила шорткодов в принципе, и поэтому я установил ещё и этот плагин. Пока с его помощью я добавил только пару иконок на сайт.
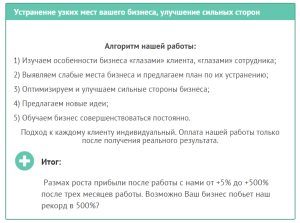
15) Olevmedia Shortcodes: плагин, очень похожий на предыдущий. Здесь мне понравились шорткоды, которые позволяют делать красивые информационные рамки. Также есть большой набор иконок.
Вот такой элемент я создал с помощью плагинов шорткодов:
На всю настройку блога я потратил один день (разбирался с утра до самой ночи, правда). Ещё хочу добавить, что я сразу же добавил яндекс-метрику на сайт. Надеюсь, статья будет полезна таким же новичкам, как и я. В следующей теме я открою мотивы, которые побудили меня создать свой блог.
Буду рад услышать советы или вопросы по теме настройки WordPress. Используйте плагин Disqus, чтобы оставить свой комментарий ниже . Подписывайтесь на блог, обещаю — будет интересно, спамом точно мучить не буду Спасибо за чтение статьи!